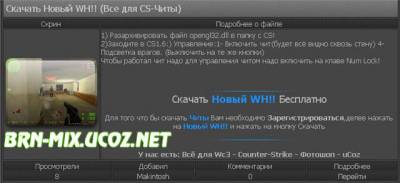
Скрин - 
Панель Управления - Каталог Файлов - Вид материалов и заменяем все на:
Code
<style type="text/css" media="all">
@import url(http://www.play-gamers.ru/highslide/highslide.css);
</style>
<script type="text/javascript" src="http://www.play-gamers.ru/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.play-gamers.ru/highslide/graphics/';
</script>
<table style="border: 1px solid #252525" cellpadding="1" cellspacing="0" width="100%" align="center"><tr><td valign="top" align="center">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="eTitle" align="center" style="border: 1px solid #252525;"><a href="$ENTRY_URL$">Скачать $TITLE$ ($SECTION_NAME$-$CATEGORY_NAME$)</a><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> </td>
</tr>
</table>
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png');">Скрин</td>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png');">Подробнее о файле</td>
</tr>
<tr>
<td width="125px" align="center" style="border: 1px solid #252525;"><?if($IMG_URL1$)?><center><a id="thumb$ID$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img class="glossy" src="$IMG_URL1$" border="1" width="170" align="left"></a></center><?endif?> </td>
<td align="center" style="border: 1px solid #252525;"><?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$
<br>
<br>
<br><center><img src="http://play-gamers.ru/liniya.png"></center>
<font size=4><center>Скачать <font color="#1E90FF"><b>$TITLE$</b></font> Бесплатно<center></font>
<br><center>Для того что бы скачать <font color="#1E90FF"><b>$CATEGORY_NAME$</b></font> Вам необходимо <a href="$REGISTER_LINK$"><STRONG>Зарегистрироваться</STRONG></a>,делее нажать на <font color="#1E90FF"><b>$TITLE$</b></font> и нажать на кнопку Скачать</center>
<br><center><img src="http://play-gamers.ru/liniya.png"></center>
<br><center><font size=2><b>У нас есть: Всё для Wc3 - Counter-Strike - Фотошоп - uCoz</b></font></center>
</div><?endif?></td>
</tr></table>
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')">Просмотрели</td>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')">Добавил</td>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')">Комментарии</td>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')">Подробнее</td>
</tr>
<tr>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')">$READS$</td>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')"><a href="$PROFILE_URL$">$USERNAME$</a></td>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')">$COMMENTS_NUM$</td>
<td align="center" style="border: 1px solid #252525;background:url('http://play-gamers.ru/vid_materialov/fff.png')"><a href="$ENTRY_URL$">Перейти</a></td>
</tr></table></td></tr></table><br>
Теперь сделаем эфект закругленного фото.
Во все страницы сайта ставим между "head" и "/head":
Code
<script type="text/javascript" src="http://www.play-gamers.ru/js/glossy.js"></script>
Сама картинка такого вида должна быть:
Code
<img class="glossy" src="ВАША ССЫЛКА НА КАРТИНКУ">
Пример:
Code
<td width="125px" align="center" style="border: 1px solid #252525;"><?if($IMG_URL1$)?><center><a id="thumb$ID$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img class="glossy" src="$IMG_URL1$" border="1" width="170" align="left"></a></center><?endif?> </td>
Где
Code
<a id="thumb$ID$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)">
- это увеличение картинки,
а
Code
<img class="glossy" src="$IMG_URL1$" border="1" width="170" align="left">
- это эффект фото.
Точно также можно сделать для новостей сайта,
просто заменив в коде
Code
$IMG_URL1$ на $OTHER1$
 Загружаем страницу...
Загружаем страницу... Загружаем страницу...
Загружаем страницу...